DESENVOLVIMENTO DE PROTÓTIPO DE SOFTWARE DE AUXÍLIO A ATIVIDADES DE ENSINO A DISTÂNCIA
Allan Willians Gonçalves da Silva1
Edilene Fagundes Dalmolin²
Irene Alves Viana Silva³
Janislei Cristina Pires4
Marlucia Rodrigues Ramiro5
RESUMO
A modalidade de Ensino conhecida como “ensino a distância” é a modalidade que mais cresce atualmente no Brasil, devido principalmente à flexibilidade de tempo proporcionada ao aluno e o não requerimento da presença do aluno em um local físico, aumentando assim o público que pode ser atendido por ela. A limitação atual, porém, é a necessidade de uma conexão estável e de qualidade à internet, visto que os ambientes de aula virtual necessitam de conexão à web. Este trabalho propôs, portanto, a criação de uma plataforma de ensino a distância que não necessitasse desta conexão, sendo que as aulas e atividades poderiam ser baixadas ou compartilhadas pelos alunos quando houvesse possibilidade e posteriormente estudadas sem necessidade da internet. O programa foi desenvolvido na linguagem de programação Java, e os arquivos das aulas foram padronizados no formato XML. O conteúdo das aulas é estilizado utilizando-se o conjunto HTML + CSS. O protótipo foi desenvolvido sem muitas complicações e consegue realizar o que o projeto propôs, carregando um arquivo XML com a aula e mostrando-o em duas abas, uma contendo o conteúdo da aula e outra contendo as atividades propostas. É também disponibilizada uma terceira aba para que o aluno faça anotações e disponibiliza um campo de texto para que o aluno escreva suas dúvidas, que seriam posteriormente respondidas quando o professor recebesse o arquivo XML do aluno para conferência das atividades.
Palavras-chave: Protótipo de software. Ensino a distância. Internet.
1 INTRODUÇÃO
Uma das modalidades alternativas de ensino que mais vem ganhando destaque nos últimos anos é o Ensino a Distância (EAD). O Ensino a Distância é uma modalidade de ensino em que professor e aluno não precisam estar presentes em um mesmo espaço. O ensino é mediado por algum tipo de mídia, garantindo assim flexibilidade tanto a alunos quanto professores. Essa modalidade de ensino vem crescendo em ritmo acelerado nos últimos anos, especialmente no que diz respeito à educação superior. Segundo pesquisa da Associação Brasileira de Mantenedoras de Ensino Superior (ABMES), a procura pelo ensino superior a distância vem crescendo em ritmo acelerado nos últimos anos. Algumas faculdades inclusive ofertam apenas cursos no formato EAD, como a UNOPAR1, e boa parte das instituições de ensino superior mais conhecidas e conceituadas no Brasil atualmente oferecem cursos nessa modalidade de ensino. Isso facilita o acesso à educação por pessoas que vivem em locais distantes de escolas e universidades, assim como pessoas que não disponham do tempo ou possibilidade de deslocamento que a educação presencial requer.
Com o crescente avanço da qualidade, disponibilidade e velocidade do acesso à internet que ocorreu principalmente nas duas últimas décadas, a internet substituiu a televisão como principal tecnologia mediadora desse tipo de ensino, já que esta oferece outros recursos além do audiovisual, como por exemplo a interatividade. Porém, a Pesquisa Nacional por Amostra de Domicílios Contínua (PNAD) realizada pelo IBGE apontando dados de 2016 mostra que apenas 69% dos domicílios tem acesso à internet de banda larga, o que dificulta ou impossibilita o uso das plataformas online de ensino a distância para as pessoas que não possuem este acesso em suas residências. Sendo assim, uma plataforma de ensino que permitisse o carregamento das aulas e atividades utilizando-se de arquivos que poderiam ser previamente baixados ou compartilhados dispensaria a necessidade de acesso constante à conexão de internet de qualidade, podendo assim atingir uma porcentagem maior de alunos.
Este trabalho propôs a criação de um protótipo de software que serviria como a alternativa que não necessita de conexão estável com a internet para realização dos estudos, sendo que mídias e conteúdos poderiam ser baixados em um computador com conexão ou transferidos através de mídias físicas para serem posteriormente estudados em um ambiente offline. O software foi desenvolvido na linguagem de programação Java, e utiliza um arquivo no formato XML para organização das aulas. O conteúdo da aula é formatado utilizando-se HTML e CSS para estilização visual, que é embutido no arquivo XML da aula e lido pelo programa.
2 Histórico e Evolução do Ensino a Distância no Brasil
A procura pelo ensino a distância (EAD) vem crescendo muito nos últimos anos. Segundo estudo da ABMES2, essa modalidade de ensino pode até superar o ensino tradicional em número de alunos no que diz respeito ao ensino superior até 2023 caso mantenha o ritmo atual de ingressantes. Alguns dos fatores associados a este fenômeno são a flexibilidade de tempo que essa modalidade proporciona, além de não necessitar a presença em um local físico. Dessa forma, o aluno pode realizar seus estudos no momento que quiser e no lugar que quiser, não conflitando assim com outros compromissos diários, como trabalho, lazer e família.
Segundo Moran (2002), “Educação a distância é o processo de ensino-aprendizagem, mediado por tecnologias, onde professores e alunos estão separados espacial e/ou temporalmente”. No Brasil, a EAD é caracterizada na lei pelo Decreto Nº 5.622, de 19 de dezembro de 2005, que por sua vez regulamenta o Art. 80 da Lei de Diretrizes e Bases (Lei 9.394/96).
Como alunos e professores não entram em contato presencial em boa parte do curso (em alguns casos até durante a totalidade do curso), essa interação precisa ser mediada por algum tipo de tecnologia. Essa tecnologia mediadora foi evoluindo com o passar do tempo, indo da época onde o principal meio eram as correspondências até os dias de hoje, quando a EAD encontrou seu espaço na internet.
Os cursos a distância começaram a existir a partir do momento em que se pode transmitir informações a distância de forma acessível para a população. Inicialmente, isso ocorria através dos cursos por correspondência, em que o material didático era enviado através dos correios e dúvidas eram enviadas através de cartas para o provedor do curso. Cartazes que ofereciam esses cursos eram encontrados em revistas e continham o endereço para onde o candidato a aluno deveria enviar uma carta solicitando o curso. Vários desses cartazes estão disponíveis para visualização na internet, alguns datando da década de 1930. Existem até hoje instituições especializadas em cursos a distância que foram fundadas nessa época, como o Instituto Monitor, fundado em 19393, e o Instituto Universal Brasileiro, fundado em 19414. Este tipo de curso pode ser encontrado até hoje, embora tenha caído em desuso com a popularização de novas mídias e tecnologias de transmissão de informações.
Com a facilidade de acesso a televisão resultantes do barateamento dos custos dos aparelhos a partir da década de 1980, começou-se a utilizar também desta nova tecnologia para a transmissão de aulas audiovisuais, conhecidas como teleaulas, que eram transmitidas em canais abertos ou vendidas e distribuídas através de mídias como fitas VHS. Um dos exemplos mais conhecidos de teleaulas no Brasil é o Telecurso 2000, criado e mantido pela Fundação Roberto Marinho que surgiu para substituir os Telecursos de 1º e 2º graus, que podiam ser utilizados para graduação no 1º e 2º graus de ensino da época, correspondentes hoje ao ensino fundamental e médio, respectivamente. O programa foi ampliado e rebatizado em 2008 para Novo Telecurso,5 sendo transmitido até hoje no canal TV Cultura. Com a facilidade de acesso à internet e melhoria da velocidade de conexão, esse tipo de curso se adaptou ao ambiente virtual, sendo que existem diversas videoaulas, tutoriais e explicações sobre os mais variados temas disponíveis para acesso gratuito em sites de hospedagem de vídeos, tendo hoje como maior exemplo o site YouTube. O próprio Novo Telecurso possui seu canal no YouTube, por onde também disponibiliza as aulas exibidas na televisão.
Com os avanços tecnológicos recentes principalmente no que diz respeito a computação e internet, assim como a ampla utilização da internet por vários tipos de dispositivos, como celulares e tablets, especialmente pela parcela mais jovem da população, as instituições de ensino começaram a disponibilizar cursos de ensino superior na modalidade EAD por plataformas online. Essas plataformas fornecem uma gama de recursos para disponibilização de conteúdo, material e mídia, além de aplicação de atividades, e geralmente estão interligadas ao site oficial da instituição. Também dispõem de recursos de comunicação com professores e outros alunos, como chat entre professor e aluno, salas de bate-papo e fóruns. Cada instituição costuma ter sua própria plataforma de ensino, e monta a estrutura que melhor atende suas necessidades. Boa parcela das instituições de ensino superior no Brasil já oferece cursos online.
3. Desenvolvimento do Protótipo “Offline EAD”
O propósito deste trabalho foi elaborar um software que servisse de protótipo para uma plataforma de EAD que não necessitasse de internet. Para desenvolver este software, a linguagem de programação escolhida foi Java, por ser uma linguagem que tanto o autor quanto orientador do projeto já possuíam uma experiência e conhecimento prévio. A linguagem de programação Java foi lançada em 1995 pela Sun Microsystems, e foi posteriormente adquirida pela Oracle Corporation em 2008, sendo hoje uma linguagem de código aberto. É uma linguagem de programação orientada a objetos que tem como principal característica o fato de compilar os softwares escritos na linguagem para uma máquina virtual, a Java Virtual Machine (JVM). Cada sistema operacional precisa de uma JVM específica. Como os softwares escritos nesta linguagem são compilados de forma a serem interpretados pela JVM, um software escrito para um sistema operacional não precisa ser reescrito ou recompilado quando é portado para um sistema operacional diferente, transformando-a assim em uma linguagem altamente portável e flexível. O site oficial do projeto Java disponibiliza suas máquinas virtuais para sistemas Windows, Mac OS, Linux e Solaris.6 É atualmente uma das linguagens mais utilizadas no mundo, principalmente devido a sua portabilidade e confiabilidade.
O formato de arquivo escolhido para armazenagem dos dados das aulas a serem carregadas no software foi o formato XML (eXtensible Markup Language, ou linguagem de marcação expansível). Um arquivo XML é um arquivo escrito utilizando-se do formato definido pela W3C, uma organização internacional comunitária que trabalha em prol do desenvolvimento de padrões para a Web. Arquivos XML são organizados internamente de forma hierárquica através de agrupamentos de tags (marcações ou informações que são inseridos entre os sinais gráficos < e >), de forma semelhante ao HTML, porém permitindo a criação de tags e atributos personalizados, diferentemente do HTML em que os arquivos precisam utilizar as tags e arquivos pré-definidos pela linguagem. Este padrão foi desenvolvido visando a flexibilidade, já que possibilita a separação entre o conteúdo e sua formatação. Bom exemplo de seu uso são os arquivos em formato UDF, utilizados por editores de texto. Dentro dos arquivos UDF existem vários arquivos XML, que armazenam o conteúdo do arquivo em texto e suas formatações. Podem também servir como uma ferramenta de transferência de dados entre duas linguagens ou programas, visto que seu padrão independe da linguagem do software que cria ou lê o arquivo.O armazenamento e do conteúdo das aulas carregadas no programa é feito dentro do arquivo XML, porém em formato HTML (Hypertext Markup Language, ou, em português, Linguagem de Marcação de Hipertexto), e a estilização deste conteúdo é feita utilizando-se CSS (Cascading Style Sheet, ou Folhas de Estilo em Cascata). Estes formatos foram escolhidos porque os componentes visuais da biblioteca Swing do Java possuem suporte nativo à HTML e CSS.
O conjunto HTML e CSS é definido e padronizado também pela W3C, a mesma instituição que padroniza e define o formato XML, e é hoje o conjunto mais utilizado para armazenamento de conteúdo e estilização de páginas da web. O HTML é responsável por armazenar o conteúdo de uma página dento de tags predefinidas específicas, enquanto o CSS é responsável pela estilização, formatação e posicionamento deste conteúdo dentro da página.
O código fonte do projeto pode ser encontrado online no site GitHub, no repositório de nome OfflineEAD do usuário AllanWillians, ou através do link https://github.com/AllanWillians/OfflineEAD.
3.1 Leitura e Persistência de Arquivos XML
Para a manipulação de arquivos XML dentro do Java, foi utilizada a biblioteca XStream. Esta é uma biblioteca simples de ser utilizada, que permite que objetos criados em Java sejam salvos em arquivos XML, assim como permite que dados em um arquivo XML sejam carregados para um objeto Java. A estrutura do arquivo XML criado por esta biblioteca se assemelha à estrutura da classe Java que define o objeto, sendo que as tags do XML resultante são os nomes dos atributos da classe, e o valor dos atributos do objeto a ser salvo são guardados dentro de suas respectivas tags.
Por padrão, as tags são nomeadas conforme o nome dos atributos do objeto que está sendo salvo, e quando o que está sendo salvo não é associado a um atributo, o nome da tag acaba sendo o nome por extenso da classe Java que ela representa. No caso das classes, isso pode ser alterado utilizando-se o método xStream.alias (alias, classe). Este método define um nome falso (ou alias) para a classe, permitindo assim que os nomes das tags fiquem mais visualmente agradáveis. Para criar um alias para atributos de uma classe, utiliza-se o método xStream.aliasField (alias, classe, campo).
Pode-se também omitir algum atributo da classe utilizando o método xStream.omitField(atributo). Omitir atributos se faz necessário quando algum dos atributos da classe é pertinente apenas ao programa, como por exemplo uma variável de controle, cujo armazenamento no arquivo não é necessário.
Para que a biblioteca crie o texto no formato XML de um objeto, utiliza-se o código String xml = xStream.toXML(objeto). Este método recebe o objeto a ser transformado e retorna uma String com o XML que o representa. Para salvá-lo em um arquivo, é preciso utilizar os métodos nativos do Java para escrever a String em XML resultante em um arquivo, como descrito no .
Código - Persistência de XML em arquivo
FileOutputStream outStream = new FileOutputStream(arquivoXML);
String stringXML = xStream.toXML(objeto);
outStream.write(stringXML.getBytes("UTF-8"));
outStream.close();
Para transformar um texto no formato XML em um objeto que o representa, utiliza-se o código Object objeto = xStream.fromXML(textoEmXML). Outros métodos úteis da biblioteca XStream e informações mais detalhadas, assim como exemplos de uso e tutoriais, podem ser encontrados na documentação da mesma, que se encontra no site oficial do projeto7.
3.2 Estrutura e Apresentação do Software
Todo o software foi construído em volta da classe Aula, da qual os objetos derivados contêm todos os dados que estão no arquivo XML carregado. As aulas são, dentro deste projeto, divididas em três subdivisões principais: “Conteúdo”, “Atividades” e “Dúvidas e Anotações”. Todas as aulas devem também conter um título, que a identificará dentro do programa. Além disso, os objetos do tipo Aula criados no software devem também conter o caminho do arquivo XML no sistema de arquivos do computador, para que as alterações realizadas sejam salvas no mesmo arquivo. Título, Conteúdo, Dúvidas e Anotações são atributos do tipo String (cadeia de caracteres) da classe Aula. O arquivo XML fica mantido em um atributo do tipo File e as atividades são armazenadas em uma lista de objetos do tipo Atividade.
A interface gráfica do programa é dividida três painéis principais. O primeiro contém os botões de controle, e fica na parte superior. É formado por um botão “Carregar Nova Aula” que permite procurar e carregar uma aula no programa e uma lista de itens (objeto do tipo JComboBox) que permite ao usuário selecionar uma entre as aulas já carregadas para exibição. O segundo painel, que ocupa a parte central da tela, é o painel principal onde a aula será exibida e ocupa a maior parte da interface do programa. Ele é formado por três abas: a primeira é a aba Conteúdo, que mostra o conteúdo em HTML da aula selecionada, a segunda é a aba de Atividades, com todas as atividades listadas no XML da aula, e a terceira aba é a de Dúvidas e Anotações. O terceiro e último painel, na parte inferior, contém apenas um botão “Salvar Alterações”, utilizado para salvar as alterações realizadas pelo aluno (respostas de atividades, dúvidas e anotações) no XML da aula selecionada.
Todos os componentes gráficos da biblioteca gráfica Java Swing, utilizada para a criação deste programa, possuem por padrão suporte nativo a conteúdo HTML estilizado com CSS. Para isso, basta que o texto atribuído ao componente esteja dentro das tags que definem o HTML, ou seja, que o texto se inicie com a tag <html> e termine com a tag </html>. Textos que não estiverem entre essas tags são tratados como texto normal, e exibidos sem estilização. O CSS também precisa estar embutido no início do texto em HTML, como por exemplo dentro da tag <header>, visto que não há forma simples de se adicionar CSS provindo de fontes externas, como outras strings ou arquivos, aos componentes Java Swing.
Nas próximas seções serão descritas em mais detalhes as abas da interface gráfica que dividem a aula em conteúdo, atividades e dúvidas e anotações, utilizando uma aula de exemplo para fins ilustrativos. O código XML completo da aula de exemplo mostrada neste capítulo pode ser encontrado no .
3.2.1 ABA CONTEÚDO
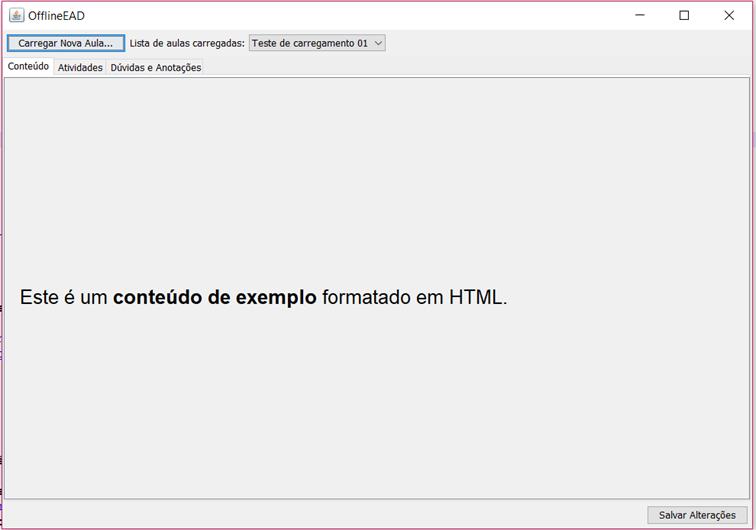
A aba “Conteúdo” possui um único elemento gráfico, uma legenda ou label (objeto do tipo JLabel). Como este componente gráfico faz parte da biblioteca Swing, ele é sensível a conteúdo HTML. Portanto, para que a aula seja exibida na tela de forma estilizada, basta que o texto dentro da tag <conteudo> do XML já esteja no formato HTML desejado. A
mostra o programa com a aba de conteúdo selecionada, sendo que texto mostrado é formatado pelo .
Código HTML
<html>
<head>
<style>
body {
font-family: sans-serif;
font-size: 20px;
}
</style>
</head>
<body>
Este é um <b>conteúdo de exemplo</b> formatado em HTML.
</body>
</html
Figura - Interface gráfica do programa OfflineEAD com conteúdo de exemplo

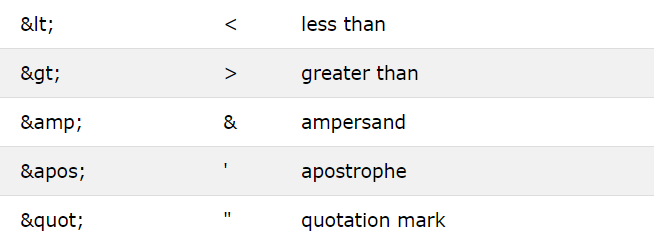
O código em HTML com o conteúdo da aula precisa estar dentro da tag conteudo do arquivo XML. Isso, porém, gera um problema. O padrão XML proíbe que alguns caracteres apareçam em valores de entidades por serem reservados à ocasiões especiais do documento, entre eles, os caracteres < e >, que são reservados para sinalizar o início e término de uma tag em XML. Portanto, um texto escrito no formato HTML é inválido como valor da entidade conteúdo do XML por conter diversos destes caracteres ilegais. Para contornar este problema, o XML disponibiliza referências para estas entidades, que são usadas como substitutas dos caracteres ilegais. A mostra a lista dos caracteres ilegais e suas respectivas referências.
Figura - Lista de caracteres ilegais e suas referências para XML

Fonte: https://www.w3schools.com/xml/xml_syntax.asp
Sendo assim, o código em HTML do exemplo mostrado anteriormente precisaria ficar na forma do dentro do arquivo XML da aula.
Código XML - Exemplo de código HTML dentro de arquivo XML
<conteudo>
<html>
<head>
<style>
body {
font-family: sans-serif;
font-size: 20px;
}
</style>
</head>
<body>
Este é um <b>conteúdo de exemplo</b> formatado em HTML.
</body>
</html>
</conteudo>
Quando o XStream ler o código mostrado acima, a String resultante já terá as referências substituídas pelos caracteres originais, e, portanto, não precisa de mais nenhum tipo de tratamento antes de ser atribuída como texto da label para que o conteúdo seja mostrado corretamente para o usuário.
Um problema, porém, foi identificado no carregamento de mídias ao conteúdo. Segundo o padrão HTML, o caminho de uma imagem no sistema de arquivos para carregamento é definido pelo atributo src da tag <img> e pode ser um caminho absoluto no sistema de arquivos (por exemplo, src = “C:/Usuário/Imagens/imagem.png”) ou relativo ao arquivo HTML que o carrega (src = “imagem.png” procuraria o arquivo imagem.png na mesma pasta que contém o arquivo HTML que tenta carregá-la). Nos componentes Java Swing, porém, para que o carregamento das imagens seja feito, é necessário que seja informada a URI (Uniform Resource Identifier, ou Identificador de Recursos Uniforme) do arquivo. Isso gera um grande transtorno, já que, nesse caso específico, o padrão HTML não coincide com o padrão necessário para exibição do conteúdo desejado.
Para contornar este problema, foi preciso utilizar recursos de manipulação de String do Java para fazer o formato explicitado no HTML coincidir com o formato necessário pelo Java. Para isso, é necessário que no HTML o caminho de imagem seja sempre relativo ao caminho do arquivo XML. Por exemplo, se o arquivo XML estiver na área de trabalho do computador e a imagem a ser carregada, com nome “imagem.png”, estiver dentro de uma pasta com nome “imagens da aula” que por sua vez está na área de trabalho, esta imagem deve ser referenciada no HTML usando-se a tag <img src = “imagens da aula/imagem.png” >. Caso não esteja nesse padrão exato, a imagem não será mostrada na aba conteúdo da aula. Depois de padronizar a referência a todos os arquivos de imagem conforme exemplificado acima, é necessário que se transforme este caminho relativo em uma URI, que será então adicionada no local correto da tag para que o carregamento da imagem seja bem-sucedido. Para isso, precisamos de uma informação importante: o caminho completo do arquivo XML da aula no sistema de arquivos. Esta informação está contida na classe Aula, que, ao ser carregada, guarda uma referência ao arquivo XML pelo qual foi gerada. Precisamos então adicionar ao código fonte do programa o código mostrado .
Código - Tratamento do código HTML referente a imagens
/*
Criamos um arquivo que representa a pasta na qual o arquivo XML da aula está guardado.
*/
File pasta = aula.getArquivoXML().getParentFile();
/*
Nesta string, é salvo o caminho da pasta que contém o arquivo XML no formato URI.
*/
String uriPasta = pasta.toURI().toString();
/*
Por fim, substituímos todas as ocorrências da string img src = "
no texto HTML que representa o conteúdo da aula
pela string img src = " mais a URI da pasta.
Desta forma, supondo que o XML da aula esteja na pasta C:/aula,
uma tag html <img src = "/imagens/imagem1.png>
é substituída pela tag <img src = "file:/C:/aula/imagens/imagem1.png"
*/
String htmlFinal = aula.getHtmlConteudo().replaceAll("img src = \"", "img src = \"" + uriPasta);
Nenhum vídeo, áudio ou outro tipo de mídia foi utilizado no decorrer deste trabalho, mas caso fossem utilizados, também iriam requerer tratamento semelhante ao proposto no código para imagens.
3.2.2 Aba Atividades
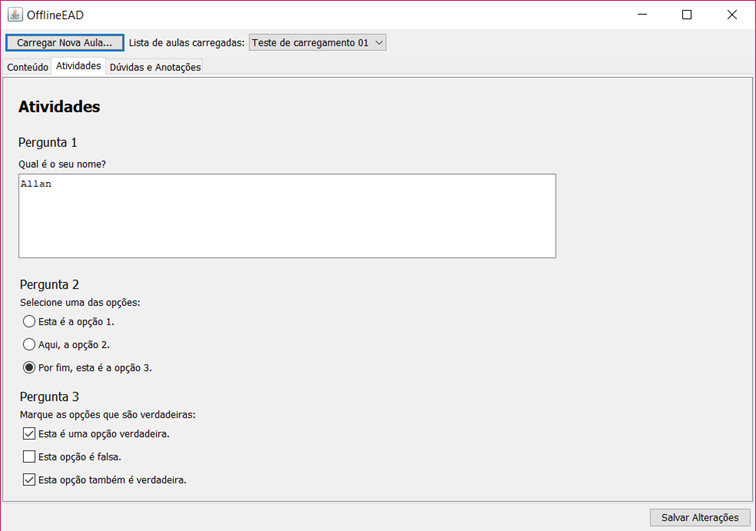
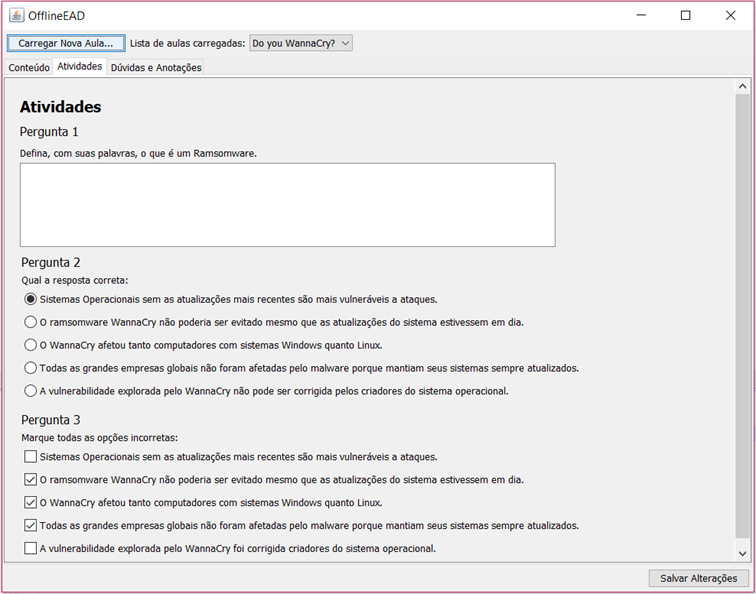
Nesta versão do protótipo, três tipos de atividades são permitidas, cada uma com suas peculiaridades e com representação visual própria. As atividades podem ser dissertativas, múltipla escolha ou do tipo multi-resposta. A
Figura 3 mostra a representação gráfica dos três tipos de atividades na aba Atividades.
Figura - Interface gráfica da aba Atividades

Cada um dos tipos de atividades tem uma classe própria que as representa, sendo que todas elas devem implementar a interface Atividade, além de uma classe que cria o painel gráfico da mesma. As seções a seguir descrevem mais detalhadamente de cada um dos tipos de atividade.
3.2.2.1 Atividade Dissertativa
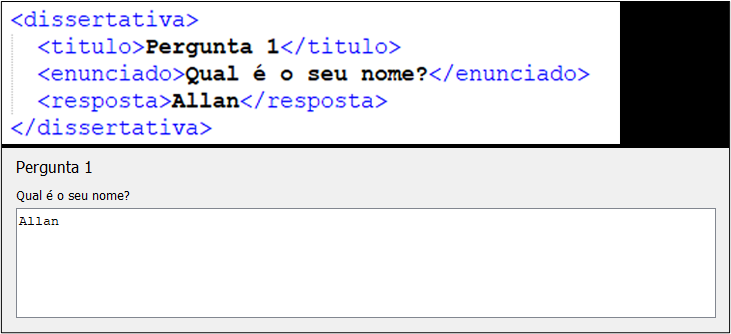
As atividades dissertativas são encapsuladas em um objeto do tipo AtividadeDissertativa, que contém três atributos: título, enunciado e resposta. Estes três atributos são salvos no XML em tags com os mesmos nomes, sendo que à classe AtividadeDissertativa foi atribuído o alias dissertativa.
O painel gráfico que a representa consiste de duas labels (JLabel) para título e enunciado e um campo de texto (JTextArea) para a resposta. A mostra lado a lado o código XML e o painel gráfico resultante.
Figura - Exemplo de atividade dissertativa e código XML

O aluno deve digitar, no campo de texto, a resposta ao enunciado da pergunta. Quando o aluno clicar no botão “Salvar Alterações”, o texto digitado será salvo no XML, e será carregada no mesmo toda vez que a aula for carregada no programa.
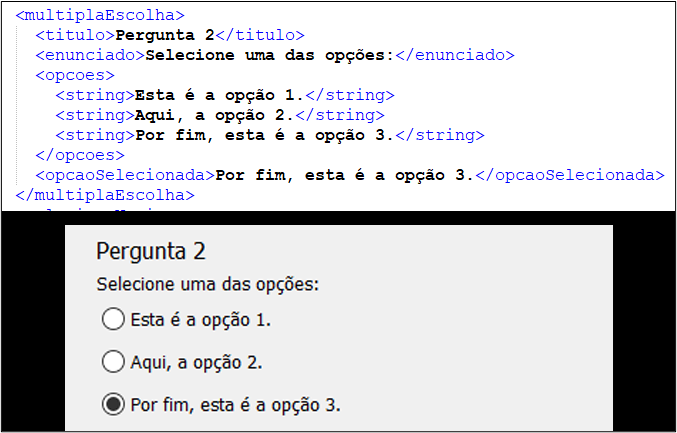
3.2.2.2 Atividade de Múltipla Escolha
As atividades de múltipla escolha possuem um título e um enunciado e dão ao aluno uma lista de opções com possíveis respostas, dentre as quais ele deve escolher a resposta correta. Esta lista de respostas é mostrada em botões do tipo radio button (JRadioButton) e permite que apenas uma das opções esteja selecionada ao mesmo tempo. A atividade é encapsulada em um objeto do tipo AtividadeMultiplaEscolha, e seu alias no arquivo XML é multiplaEscolha. Suas opções são armazenadas em uma lista de strings. A resposta selecionada, por sua vez, é armazenada em um atributo do tipo String igual à opção selecionada. A mostra a estrutura do arquivo XML e a representação gráfica deste tipo de atividade.
Figura - Exemplo de atividade de múltipla escolha e código XML

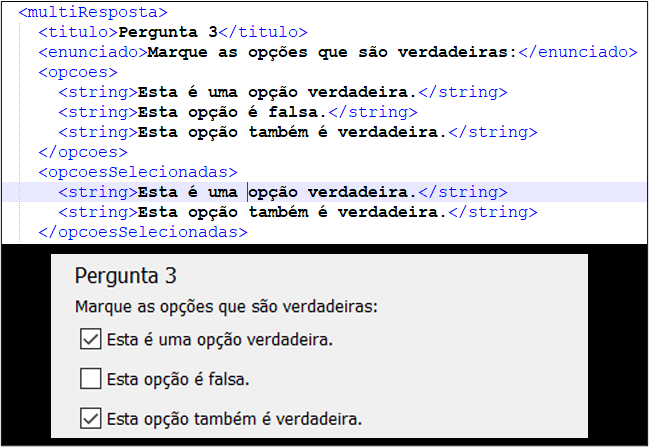
3.2.2.3 Atividade Multi-Resposta
As atividades multi-resposta diferem das atividades de múltipla escolha porque permitem que mais de uma opção seja selecionada como resposta válida. Em vez de as opções serem listadas em radio buttons, as opções são componentes do tipo caixa de seleção (JCheckBox) e permitem mais de uma resposta válida para o enunciado proposto.
Atividades de multi-resposta são encapsuladas em objetos do tipo AtividadeMultiResposta, e as opções disponíveis são salvas em uma lista de strings, assim como as atividades múltipla escolha. As respostas, porém, são salvas também em uma lista de strings, visto que mais de uma das respostas pode ser selecionada. Dessa forma, ao criar o componente visual, o programa verifica se determinada opção consta na lista das opções selecionadas pelo aluno e marca a caixa de seleção em caso de resposta verdadeira. O alias atribuído a esta classe no arquivo XML é multiResposta.
A mostra o código XML para questões de multi-resposta e sua representação gráfica.
Figura - Exemplo de atividade multi-resposta e código XML

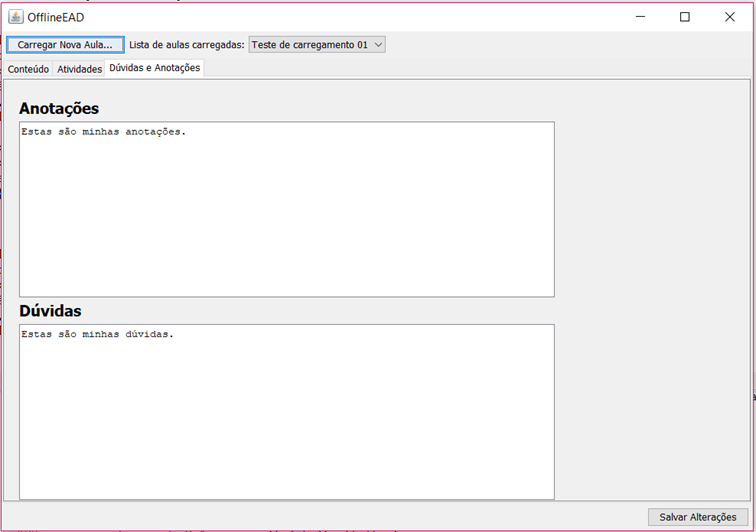
3.2.3 Aba Dúvidas e Anotações
A terceira e última aba do programa é dedicada às anotações do aluno e suas dúvidas. Ambas são salvas em tags separadas do arquivo XML, que deve ser posteriormente enviado ao professor para análise das respostas das atividades e análise das dúvidas, de forma a assim orientar o aluno e respondê-las. O campo de Anotações serviria como um caderno, no qual o aluno poderia fazer suas anotações pertinentes ao conteúdo da aula.
A interface gráfica desta aba contém apenas dois campos de texto, um dedicado a anotações e outro às dúvidas, como mostrado na . Quando a aula é carregada, qualquer texto que já esteja salvo no arquivo XML é carregado em seus respectivos campos.
Figura - Interface gráfica da aba "Dúvidas e Anotações"

O código XML que define a interface da é mostrado no .
Código XML - Código de exemplo de armazenamento das dúvidas e anotações
<anotacoes>Estas são minhas anotações.</anotacoes>
<duvidas>Estas são minhas dúvidas.</duvidas>
No próximo capítulo, as estruturas de XML mostradas serão aplicadas a uma aula que simula uma aula real, e não apenas conteúdos genéricos, como mostrados neste capítulo.
4 ELABORAÇÃO DA AULA DE EXEMPLO
Para aplicar os conceitos desenvolvidos e criados ao longo deste trabalho, um XML que simula uma aula real foi criado. A aula criada foi baseada em uma aula ministrada pelo orientador deste trabalho, o professor Anderson Rafael Dacroce, em sala de aula, cujo material foi cedido por ele para a elaboração deste trabalho.
O tema escolhido para a aula foi o ataque de proporções mundiais do ramsomware WannaCry em 2017, que explorava uma falha do sistema operacional Windows para sequestrar os dados pessoais dos computadores infectados, criptografando-os e exigindo pagamento através da criptomoeda Bitcoin para liberar a chave de descriptografia. O malware infectou milhares de computadores pelo mundo todo, inclusive de grandes empresas e órgãos governamentais de diversos países, gerando prejuízos financeiros inestimáveis, já que mesmo com o pagamento do resgate os dados criptografados eram raramente recuperados.
A adaptação do conteúdo ministrado em sala de aula para o formato EAD foi supervisionada pelo orientador do projeto. O conteúdo da aula foi elaborado e estilizado de forma a mostrar as possibilidades do HTML nos componentes Swing. O arquivo XML completo desta aula é encontrado no .
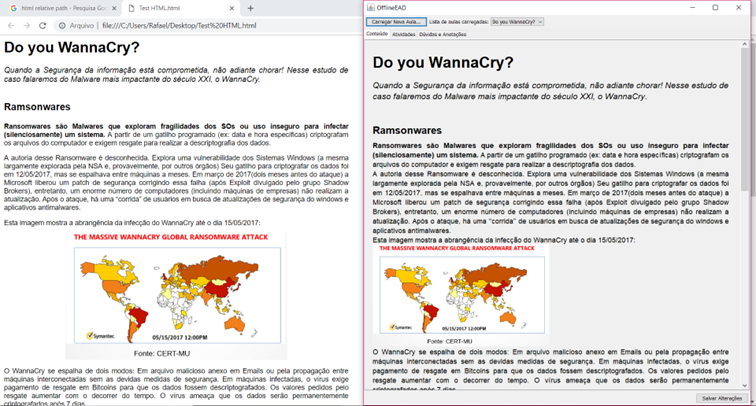
A nos mostra como o conteúdo desenvolvido aparece visualmente dentro do programa, ao lado do mesmo código em HTML mostrado no navegador Google Chrome. Nela, podemos observar que o conteúdo fica dentro de um painel com barras de rolagem (JScrollPane), já que na maioria das vezes o conteúdo a ser mostrado será maior do que a tela do programa. Este mesmo comportamento pode ser observado também nas abas Atividades e Dúvidas e Anotações, caso os dados a serem mostrados sejam maiores do que o espaço de tela disponível.
Figura - Conteúdo da aula comparando programa e navegador

No comparativo, pode-se observar que a imagem dentro do programa não fica centralizada em relação ao texto como deveria. Este problema deve-se à interpretação do código HTML pelo Swing, sendo que durante o trabalho não foi encontrada uma solução para o problema.
A aula elaborada contém duas imagens, que devem estar dentro da pasta “imagens”, que por sua vez deve estar na mesma pasta que o arquivo XML da aula.
As atividades foram desenvolvidas visando mostrar as capacidades do programa, e podem ser vistas na .
Figura - Aba Atividades da aula criada

Anotações e dúvidas são áreas que normalmente são enviadas ao aluno em branco, sendo o aluno responsável por seu preenchimento e, portanto, não há alterações nesta aba com relação aos exemplos dados no capítulo anterior.
5 CONSIDERAÇÕES FINAIS
O desenvolvimento do protótipo foi concluído de forma bastante satisfatória, sendo uma boa prova de conceito da possibilidade de transmissão de conteúdo EAD através de arquivos offline. As aulas puderam ser estilizadas da forma desejada (com algumas ressalvas quanto ao posicionamento das imagens), sendo que é possível que fiquem tão visualmente agradáveis quanto as aulas em páginas online.
Conclui-se também que o formato XML é bastante viável para ser o formato de arquivos escolhido para este propósito, devido a sua simplicidade e flexibilidade.
Durante o desenvolvimento do trabalho, algumas restrições foram observadas principalmente no que diz respeito aos componentes Java Swing. Como Swing é uma biblioteca já bastante antiga, nem todos os comandos em HTML + CSS são interpretados da forma desejada por seus componentes, como foi o caso, na aula de exemplo, da centralização das imagens em relação ao conteúdo, que ocorre como planejado quando o mesmo código HTML é carregado em um navegador de internet. Uma alternativa que pode resolver este problema é a biblioteca de componentes gráficos mais recente da linguagem Java, a biblioteca JavaFX. O JavaFX é uma biblioteca que promete mais flexibilidade e recursos no que diz respeito a aplicações com conteúdo mais graficamente exigente, e não foi utilizada neste trabalho apenas por causa da afinidade e conhecimento prévio que o autor já possuía com relação ao Java Swing. Em próximas implementações do programa, a substituição do Java Swing por JavaFX deve ser considerada.
Um recurso que deve ser criado em um próximo desenvolvimento deste trabalho é também um software irmão que sirva como desenvolvedor de aulas. Na versão criada, todo o arquivo XML precisa ser escrito manualmente pelo criador da aula, necessitando de conhecimentos fundamentais sobre a estrutura do arquivo XML além de noções no mínimo básicas de HTML e CSS. Isso poderia ser resolvido com um software dedicado a criar as aulas a serem mostradas no programa Offline EAD, com editores de texto e criadores de atividades que tivessem uma interface gráfica que se assemelhasse com os editores mais conhecidos e, ao final da criação da aula, exportassem o arquivo XML pronto para ser carregado.
Um recurso que poderia ser interessante de ser desenvolvido futuramente também seria uma forma de verificar se as atividades do XML foram resolvidas utilizando o programa de um aluno específico através de alguma forma de identificador no XML, assim evitando fraudes. Para isso, seria necessário que o programa de cada aluno possuísse um código próprio que fosse embutido de alguma forma nos dados do XML salvos pelo programa, garantindo assim que apenas XMLs criados por aquele programa possuíssem aquele código identificador específico. Isso seria especialmente útil nos casos em que as atividades das aulas tivessem caráter de avaliação.
Outro ponto a ser incrementado é a quantidade de tipos diferentes de atividades que o programa permite que sejam criados, que atualmente se restringe a atividades dissertativas, de múltipla escolha e multi-resposta. Da forma que este programa foi arquitetado, para a adição de um novo tipo de atividade é necessário apenas a criação de uma classe que encapsule os dados provindos do arquivo XML e implemente a interface Atividade, e uma segunda classe que utilize a classe encapsuladora como base para criar um painel gráfico que a represente visualmente, utilizando os componentes gráficos que melhor sirvam ao tipo de atividade implementado.
Concluindo este trabalho, chega-se à percepção que uma plataforma para aulas a distância offline é possível e viável, sendo que, se bem projetado e programado, o sistema permite recursos de ensino tão poderosos quanto as plataformas online que existem atualmente.
6 REFERÊNCIAS
ASSOCIAÇÃO BRASILEIRA DE MANTENEDORAS DE ENSINO SUPERIOR (ABMES). EAD passará o ensino presencial em 5 anos, 2018. Disponivel em: <https://abmes.org.br/noticias/detalhe/2801/ead-passara-o-ensino-presencial-em-5-anos>. Acesso em: 10 de agosto 2023.
BRASIL. Parâmetros Curriculares Nacionais: Arte. 3ª ed. Brasília: Ministério da Educação/Secretária de Educação Fundamental, 2001.
BRÉSCIA, V. L. P. Educação Musical: bases psicológicas e ação preventiva. São Paulo: Átomo, 2003.
DURAN, M. C. G. Alfabetização: teoria e prática. Disponível em: http://www.crmariocovas.sp.gov.br/alf-i.php?t=001. Acesso em: 07 set. 2023.
GAINZA, V. H. Estudos de Psicopedagogia Musical. 3ª ed. São Paulo: Summus, 1988.
GARIBA, C. M. S. Dança escolar: uma linguagem possível na Educação Física. Disponível em: http://www.efdeportes.com/efd85/danca.htm. Acesso em: 10 set. 2023.
IBGE. Acesso à internet e à televisão e posse de telefone móvel celular para uso pessoal: 2016. 2018. Disponível em: <https://biblioteca.ibge.gov.br/visualizacao/livros/liv101543.pdf>. Acesso em: 10 de agosto 2023.
INSTITUTO MONITOR. História. Instituto Monitor, 2018. < https://www.institutomonitor.com.br/quemsomos>, acesso em 20 de agosto de 2023.
INSTITUTO UNIVERSAL BRASILEIRO. Quem somos. Instituto Universal Brasileiro, 2018. Disponível em: <https://www.institutouniversal.com.br/institucional/quem-somos>. Acesso em: 20 de agosto de 2023.
JAVA. Downloads. Página de download do site oficial do Java, 2018. Disponivel em: <https://www.java.com/en/download/manual.jsp>. Acesso em: 20 Agosto 2023.
LAGINSKI, F. A importância da música na educação. Disponível em: http://www.parana-online.com.br/editoria/almanaque/news/320514/. Acesso em: 12 set. 2023.
MÁRSICO, L. O. A criança e a música: um estudo de como se processa o desenvolvimento musical da criança. Rio de Janeiro: Globo, 1982.
MORAN, J. M. O que é educação a distância, Rio de Janeiro, 2002. Disponível em: <http://www2.eca.usp.br/moran/wp-content/uploads/2013/12/dist.pdf>. Acesso em: 20 de agosto 2023.
NEGRINE, A. S. Aprendizagem e desenvolvimento infantil a partir da perspectiva lúdica. Revista Perfil, v. 1, n° 1, p. 04-12, 1997.
ONGARO, C. F.; SILVA, C. S.; RICCI, Sandra Mara. A importância da música na aprendizagem. Disponível em: http://www.alexandracaracol.com/ficheiros/music.pdf. Acesso em: 15 de set. 2023.
TELECURSO. Historico. Telecurso 2000, 2017. Disponivel em: <http://www.telecurso.org.br/historico/>. Acesso em: 20 agosto de 2023.
UNOPAR. Apresentação. Unopar, 2018. Disponível em: <http://unoparead.com.br/unopar/index.jsp>. Acesso em: 10 de agosto de 2023.
W3C SCHOOLS. XML Tutorial. W3C Schools, 2017. Disponível em: <https://www.w3schools.com/xml/>. Acesso em: 02 de outubro de 2023.
XSTREAM. Two-Minute Tutorial, 2018. Disponível em: <http://x-stream.github.io/tutorial.html> . Acesso em: 02 de outubro de 2023.
1 Informação retirada do site oficial da instituição, disponível em <http://unoparead.com.br/unopar/index.jsp>. Acesso em 10 de agosto de 2023.
2 ABMES, EAD passará o ensino presencial em 5 anos. Disponível em: <https://abmes.org.br/noticias/detalhe/2801/ead-passara-o-ensino-presencial-em-5-anos>. Acesso em: 10 de agosto de 2023.
3 Informação retirada do site oficial da instituição, disponível em < https://www.institutomonitor.com.br/>, acesso em 20 de agosto de 2023.
4 Informação retirada do site oficial da instituição, disponível em <https://www.institutouniversal.com.br/institucional/quem-somos>, acesso em 20 de agosto de 2023.
5 TELECURSO. Telecurso 2000 – Histórico, 2017. Disponível em: <http://www.telecurso.org.br/historico/>. Acesso em: 20 de agosto 2023.
6 JAVA. Página de download do site oficial do Java, 2018. Disponível em: <https://www.java.com/en/download/manual.jsp>. Acesso em: 20 de agosto 2023.
7 Informação retirada do site oficial do projeto, disponível em < http://x-stream.github.io/ >. Acesso em 01 de agosto de 2023.



